Web- og Informasjonsdesign
fredag 20. mars 2015
Oppbygningsprosess av bloggdesign oppgave 4
1. Logo
Logoen på toppen har jeg lagt litt arbeid i. Har ikke kjempe god erfaring med gimp og derfor måtte jeg lære meg noen ekstra småting for å få logoen som jeg ønsket. Det ble derfor en lengre prosess enn forventet.
2. Bakgrunn og oppbygning
Jeg tenkte at logoen skulle passe til bakgrunnen jeg hadde valgt og det var viktig at den ble fastsatt slik at de lyse fargene ble posisjonert der de passet inn. Feks når brukeren "scroller" nedover med musa vil posisjonen til bakgrunnen være uforandret.
3. Fargevalg og design
Jeg ønsket at bloggen skulle se oversiktelig og enkel å lese. Fargevalgene ble derfor noe like websiden. Blå/Lyseblå/Lyshvit overgang med leselig sort tekst på hvitt. Igjen lyse og lette fargevalg.
4. Posisjonering
Jeg ville ha en enkel og midtstilt blogg slik at all informasjon ble midtstilt. Jeg flyttet derfor bloggarkiv og kommentarfeltene i bunn for å få et mer ryddig inntrykk for brukeren
torsdag 19. mars 2015
Oblig 6. Applikasjon til bedrift
Her er min applikasjon til skoleoppgave:
Grenlanddroneservice AS presentasjon/app
Jeg valgte å ta for meg min egen nystartede bedrift siden jeg bruker mye av min fritid på nettopp dette! Tanken med applikasjonen var å beskrive kort og enkelt hva hensikten med bedriften var, og hvordan dronetjenester fungerte og hvilke muligheter som var til stede.
1. Formålet med applikasjonen
Grenlanddroneservice AS presentasjon/app
Jeg valgte å ta for meg min egen nystartede bedrift siden jeg bruker mye av min fritid på nettopp dette! Tanken med applikasjonen var å beskrive kort og enkelt hva hensikten med bedriften var, og hvordan dronetjenester fungerte og hvilke muligheter som var til stede.
1. Formålet med applikasjonen
Jeg ønsket å gi inntrykk for ukjente å bli kjent med hva droner er og hva droner kan brukes til. Samtidig spre kunnskap om hvilke muligheter som eksisterer ved å lære kort om tjenestene med kort informasjon.
2. Hvordan løse problemet / omfang
Jeg tenkte en enkel løsning som skulle gi enkel og beskrivende informasjon om firma, hva vi driver med, hva dronefoto er og hva vi har gjort den siste tiden.
3. Funksjonalitet
Oppgaven skulle vise illustrasjoner og informasjon om tema/bedriften. Derfor tenkte jeg at løsningen ble så enkel som mulig med beskrivende tekst og bilder slik at det ikke var noe tvil om hva som skulle frem av informasjon.
4. Design / utseende
Jeg ønsket et design som viste tydelig firmalogo med beskrivende titler for Grenland Droneservice. Fargevalgene ble noe likt tidligere bruk av farger. Lyse/grå/blå/hvit. Jeg måtte også bruke noen mørke bilder til nattfoto fanen. Mitt ønske til brukeren er at han/hun sitter igjen med et seriøst inntrykk av bedriften.
Her er linken til min web-app: Min webapplikasjon til oppgave 6
tirsdag 3. mars 2015
Oppbygningsprosess av Webside Oppgave 3
Planen var å få et enkelt og oversiktlig utseende med enkle kontraster slik at teksten på innhold skulle være tydelig over hele siden.
1. Startfasen
I første fase tenkte jeg på hvordan siden skulle se ut ved å tegne en skisse i boka. Jeg måtte tidlig tenke på størrelse på de ulike "boksene" ved utregning av pixler. Min "big_wrapper", eller hovedboks med innhold fant jeg ut måtte være på 1000 pixler. Jeg delte deretter inn hovedboksen med en "main_section" på 660 pixler (bredde) fra venstre og en "side_news" på 220px som er 880 + tomrom på hver side slik at teksten ikke går helt fra kantene. Valgte å ikke fastsette noen høyde så jeg ikke skulle få noen problemer med "ny tekst" som ville bli lagt til. Fordelen med dette er at ettersom man skriver tekst nedover vil det automatiseres og gi mer plass uten at man trenger å endre noe på css-stilsettet.
2. Bruk av verktøy / Komme i gang
Jeg startet med å bruke Adobe-Dreamweaver, men gikk likevel raskt over på å kun bruke notepad++ siden jeg har brukt dette mest. Bruker også WinSCP for opplasting av filer til skolens servere. Jeg opprettet først Index og derettet stil.css for å få det viktigste på plass.
3. Metoder for effektivisering
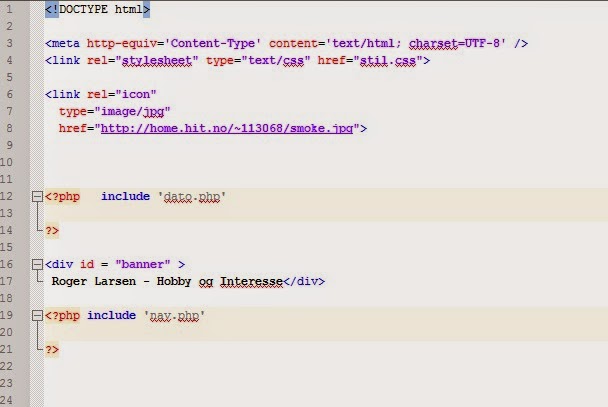
Jeg tenkte tidlig i fasen på hvordan jeg skulle bruke php for å forenkle kode. Ved hjelp av funksjonen <?php Include kan man enkelt inkludere kode fra et annet sted. For eksempel:
På siden har jeg dato øverst for å inkludere denne gjør jeg slik:
- Opprettet en egen fil jeg kaller "dato.php"
- Skriver nødvendig html kode i filen
- Deretter inkluderer koden slik: <?php include "dato.php" der jeg måtte ønske den
4. Design og utseende
Deretter kom fargevalgene som jeg hadde tenkt ut tidlig. Jeg ville ha en bakgrunn som ikke tok for mye av oppmerksomheten til brukeren ved hjelp av lyse fargevalg. Fargene ble sort, hvit, blå og turkis. Var også inne på tanken på egen logo og bakgrunn.
5. Videreutvikling
Det viste seg at det var viktig å tenke tidlig på dette:
5. Videreutvikling
Det viste seg at det var viktig å tenke tidlig på dette:
- Legge til ny informasjon / tekst
- Lge nye faner / sider
- Legge til nye og eksisterende menyer
- Informasjonssbokser (css)
- etc
Det er derfor viktig å planlegge hvordan siden din skal se ut
Her er siden: Hobby og Interesse - Roger Larsen
Her er siden: Hobby og Interesse - Roger Larsen
Abonner på:
Innlegg (Atom)